本次hexo个人博客的搭建参考了大佬洪卫的博客,内容很全,但是在实际搭建中还是遇到了一些坑,这里对这些问题与解决方法进行记录。
一,代码块中行号与代码分离问题
被这个问题困住了好久,始终不知道问题出现在哪里,如下图所示

问题解决方法:
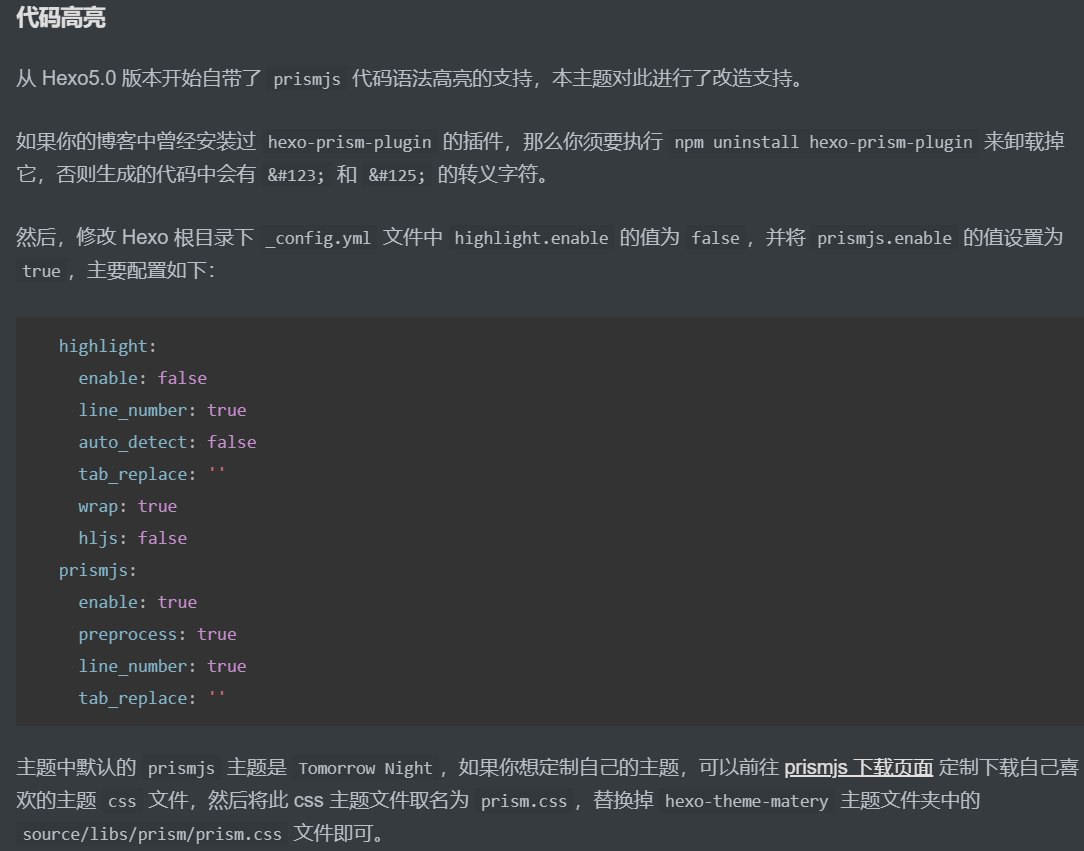
网上搜索无果后,打开matery主题的阅读文档看了一遍,发现在网上搜索到的一些解决方法是错误的,真后悔没有早点看文档啊。如下:

看到这里感觉应该是prism.css的适配问题,所以到了prismjs官网一探究竟,果然,想要适配不同的语言进行高亮显示,必须在官网自主对语言进行选择,然后下载定制的css文件以及js文件对项目中的原文件进行替换既可以了,到此问题解决。
二,Markdown文档部署之后图片不显示问题
这里参考了csdn中的博文《hexo博客中插入图片失败——解决思路及个人最终解决办法》
这里对解决步骤进行总结:
- 将根目录下的_config.yml配置文件中的post_asset_folder中的选项设为true。(该设置可以使hexo new “文件名”创建文章时可以自动生成与文件名相同的文件夹)
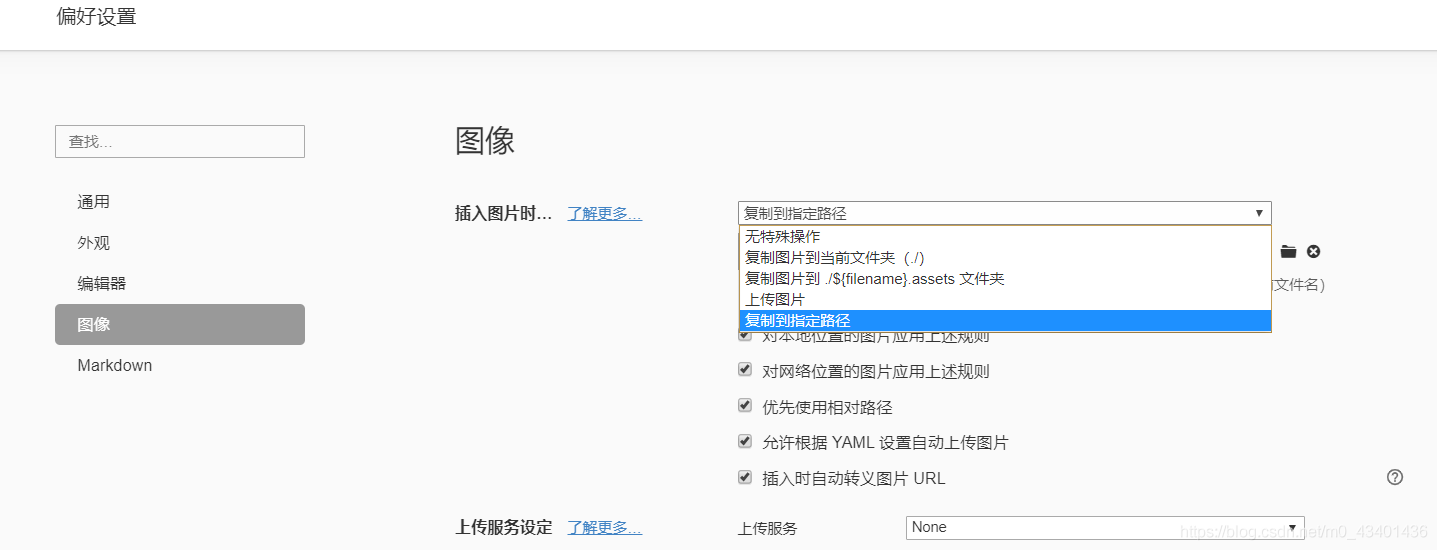
- 设置Typora,如图所示选择复制到指定路径


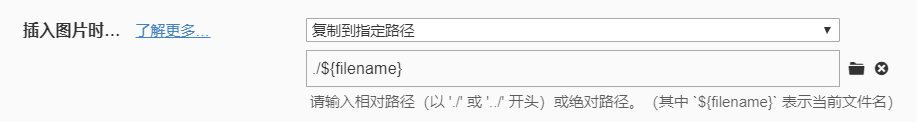
框里的路径是:./${filename}。./表示当前文件夹,${filename}表示当前文件名。(当往md文件中复制图片时自动将该图片保存在同名目录下)
- 为项目安装插件(该插件可以从同名文件夹中自动匹配图片的相对路径)
npm install https://github.com/CodeFalling/hexo-asset-image --save- 在md文件中直接使用以下语法,直接上图片名称,会自动匹配到同名文件夹下的图片
在md中图片是无法显示的,只有在项目运行时博客中的文章图片才显示正常,所以本地编辑md文件时,需要将图片的文件夹加入到路径中才可以显示。至此该问题基本解决。
三,matery主题文件中的图标不显示问题
该主题是用的是fontawesome的矢量图,可能有些图标是付费的原因,导致博客中该样式无法加载,从官网下载免费的css样式对以前的样式进行替换,同时使用免费的图标对代码中的图标进行替换,运行之后,问题完美解决。


四,行号不显示与行号显示错位问题
matery.css文件中加入以下代码可以解决行号不显示问题
pre[class*="language-"].line-numbers {
position: relative;
padding-left: 3.8em;
counter-reset: linenumber;
}
pre[class*="language-"].line-numbers > code {
position: relative;
white-space: inherit;
}
.line-numbers .line-numbers-rows {
position: absolute;
pointer-events: none;
top: 0;
font-size: 100%;
left: -3.8em;
width: 3em; /* works for line-numbers below 1000 lines */
letter-spacing: -1px;
border-right: 1px solid #999;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.line-numbers-rows > span {
display: block;
counter-increment: linenumber;
}
.line-numbers-rows > span:before {
content: counter(linenumber);
color: #999;
display: block;
padding-right: 0.8em;
text-align: right;
}将以下code样式中的font-size注释掉可以解决行号错位问题
code {
padding: 1px 5px;
font-family: Inconsolata, Monaco, Consolas, 'Courier New', Courier, monospace;
/*font-size: 0.91rem;*/
color: #e96900;
background-color: #f8f8f8;
border-radius: 2px;
}五,背景图片重新生成名称
import os
path3 = "路径。。。。"
class ImageRename():
def __init__(self):
self.path = path3
def rename(self):
filelist = os.listdir(self.path)
total_num = len(filelist)
i = 0
for item in filelist:
if item.endswith(".jpg") or item.endswith(".png") or item.endswith(".jpeg"):
src = os.path.join(os.path.abspath(self.path), item)
dst = os.path.join(os.path.abspath(self.path), format(str(i)) + '.jpg')
os.rename(src, dst)
print('converting %s to %s ...' % (src, dst))
i = i + 1
print('total %d to rename & converted %d jpgs' % (total_num, i))
if __name__ == '__main__':
newname = ImageRename()
newname.rename()后面有什么问题继续在这里记录…….